前言
2020年疫情在家开发了一款Typecho情侣主题Cupid,也是我第一个开源的作品,不过更新到1.1版本后就夭折了  ,一方面原因是由于博主面临毕业,加之前半年一直呆在家中远程教学,导致最后一学期的课程任务巨大,还面临找工作、课程设计、毕业设计等众多压力。另一方面原因感觉现在做开源主题的环境没有前几年好了,甚至免费的主题还有人直接拿出去卖……挂到自己所谓的资源网中
,一方面原因是由于博主面临毕业,加之前半年一直呆在家中远程教学,导致最后一学期的课程任务巨大,还面临找工作、课程设计、毕业设计等众多压力。另一方面原因感觉现在做开源主题的环境没有前几年好了,甚至免费的主题还有人直接拿出去卖……挂到自己所谓的资源网中  。不过,我们遇到什么困难,都不要怕,微笑着面对它,消除恐惧的最好办法就是面对恐惧,加油
。不过,我们遇到什么困难,都不要怕,微笑着面对它,消除恐惧的最好办法就是面对恐惧,加油  !肝了一个月,
!肝了一个月,Brave主题发布。不出意外,这个主题将长期维护下去,免费开源  。
。
 主题简介
主题简介

Brave主题是一款适合有对象的博主使用  ,具有计时器🧭、留言板✍、恋爱清单📜、点点滴滴记录💕等功能,基本上是保留了
,具有计时器🧭、留言板✍、恋爱清单📜、点点滴滴记录💕等功能,基本上是保留了Cupid主题的所有功能,UI重新进行了设计。如果您想定制更多功能,可以随时与我联系。
官方交流QQ群81854222。
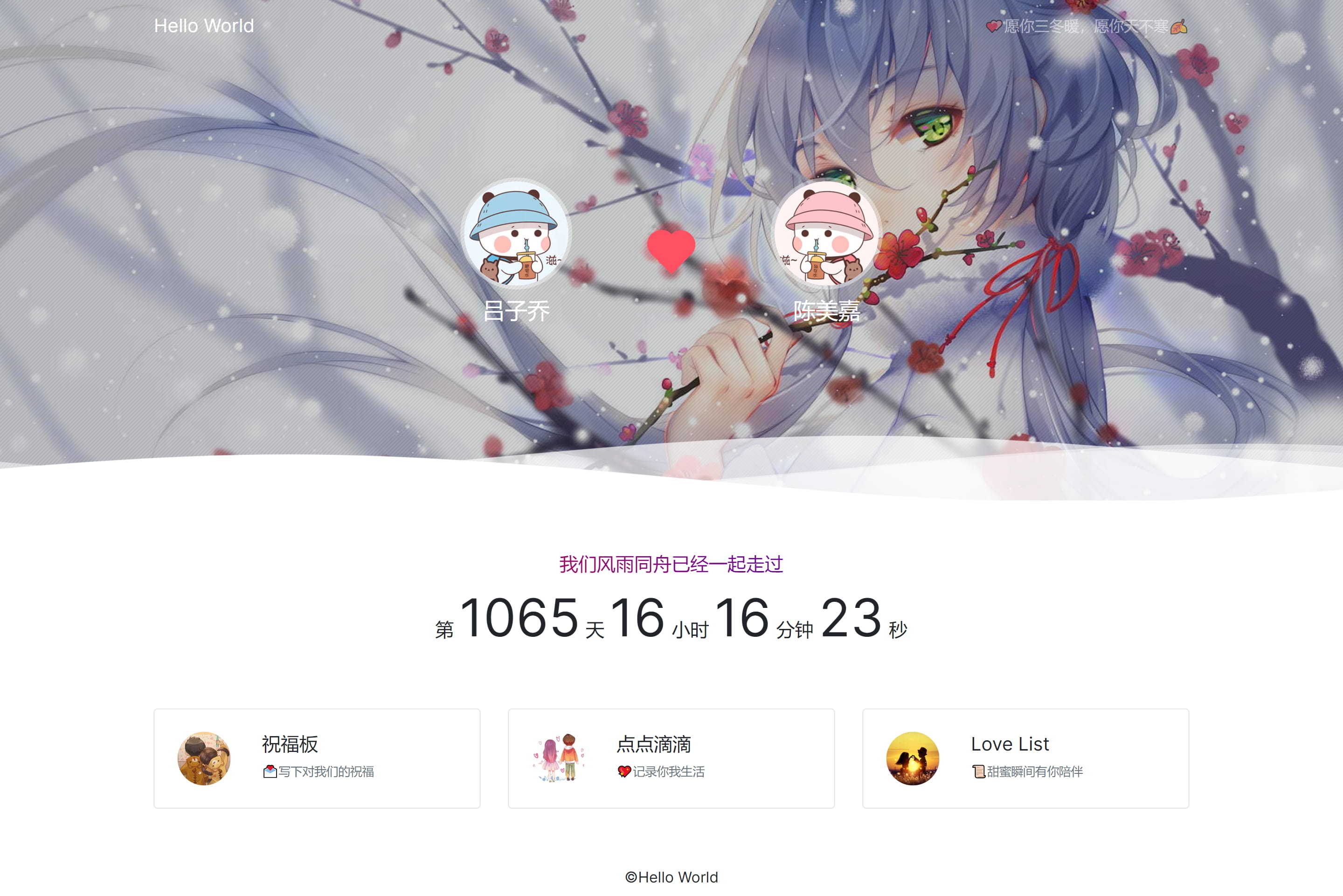
 主题预览
主题预览
点击图片放大查看👇
 主题下载
主题下载
本主题将在github上实时发布和更新,喜欢的朋友点个Star呗👋!
🍀Github下载直达
 更新历史
更新历史
此版本运行环境要求typecho1.2.0
- 修复pjax回调失效
- 修复评论翻页样式错误
- cdn源由jsd切换至字节
- 修复8小时差错误
- 其他一些bug修复
 主题配置
主题配置
第一步:将主题压缩包完整上传到服务器上 Typecho 的/usr/themes/文件夹内,解压,然后到 Typecho 后台-控制台-外观-启用主题。
第二步:启用后,创建对应页面,这里有三个页面需要创建,分别是首页、祝福板、Love List(一定要选择对应的模板!!!)。保存祝福板页面,和Love List页面的地址,后面会用到。
第三步:进行主题设置,这里就不多说了,都能看得懂,图片,图标直接填直链即可。页面地址就填刚刚保存的,填到对应的设置项里。
第四步:首页的配置,看图吧。
 使用说明
使用说明
恋爱清单采用短代码形式书写,不再采用繁杂的文章发布,格式如下:
[loveList]
[item status="0" img=""]一起看日出🌅[/item]
[item status="0" img=""]一起看日落🌄[/item]
[/loveList]参数说明:
- status为0将显示灰色对勾,代表未完成此项,为1会显示绿色对勾,代表完成此项
- img后面可以填写图片的链接,将显示在清单展开后,不填默认灰色填充
如果需要博主自己的恋爱清单,可以关注公众号,回复lovelist关键字获取下载:








互祝https://love.cjjhome.cn/
Class 'Typecho\Widget\Helper\Form\Element\Text' not found碰到这个问题该怎么解决啊大佬们
+1
+1
https://mishi23.com/
互祝
你这个好厉害可以教教吗
太棒了