在最一开始的UI设计中,每个网站都有自己独特的设计风格,而这些设计风格可以被抽象成一套样式系统。其中最主要的样式系统代表就是Bootstrap。组件系统的出现使得我们不必再直接编写原始的CSS代码,而是可以直接使用预定义的CSS类,从而提高了开发效率。类似这样:
<button type="button" class="btn btn-primary">Primary</button>但这明显有很多缺点,举个例子来说,比如你需要深度定制的组件的时候就不得不去覆盖样式,或者按照它本身提供的设计系统来设计。类似的还有Antd、ElementUI等等……
于是你为了满足要求,开始自己手撸各种组件。接着你开始遇到了一些问题,比如代码变得冗长、复杂,难以理解,而且还出现了一些错误,比如在Safari或者IE上无法选择下拉项的问题、无障碍功能无法满足等等。最令人担忧的是可访问性问题,手工制作的组件无法被键盘用户和使用屏幕阅读器的人访问。于是你决定放弃,告诉自己:“好吧,果然还是Antd香,毕竟人们使用它是有原因的”。
那真的就没有办法解决这种痛点吗?无头CSS库就是个不错的选择。在前端深耕的小伙伴们应该对这个无头CSS库不陌生,广泛的定义是指一种不包含任何样式的UI组件库,它们只提供了结构和交互的逻辑,开发者可以根据自己的需求自由地定制样式。这种库的出现可以让开发者更加专注于业务逻辑和交互设计,同时也可以减少样式冲突和代码冗余。
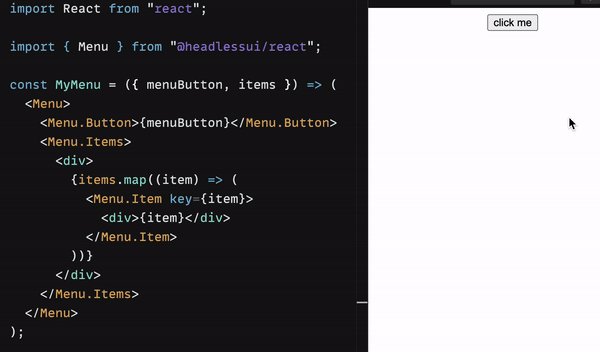
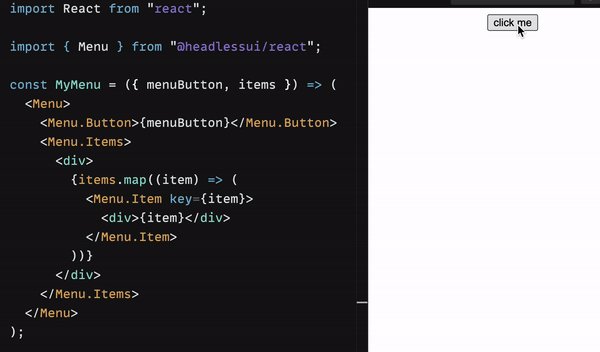
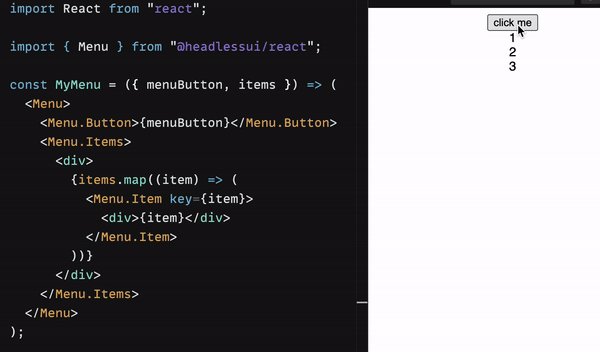
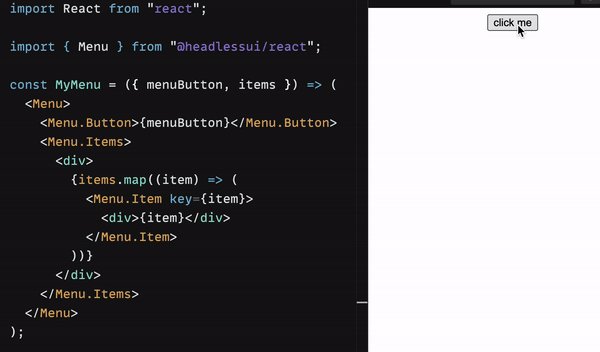
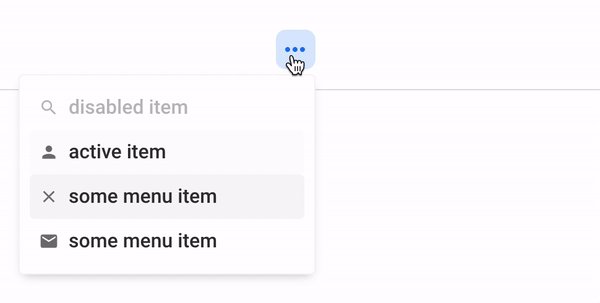
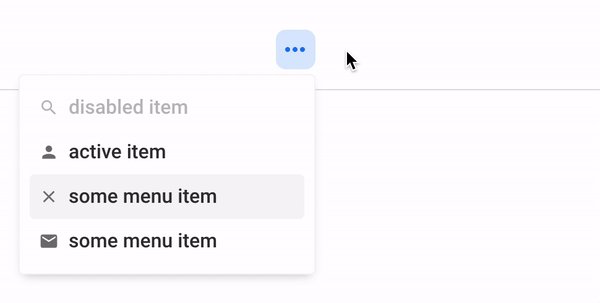
一句话说就是:只有骨架和功能,而没有一丁点样式,你要做的就是给他们“穿衣服”。现在最流行的无头CSS库就是Headless UI,官网链接:https://headlessui.com/。
当然类似的还有,Angular cdk、Radix UI、React Aria 等。它提供可访问的组件,但没有样式——因此可以根据自己的喜好设置它们的样式。
样式完全由你来决定!而且其组件在多种浏览器、平台和设备上经过了良好测试,并处理了可能永远无法或不想处理的边缘情况:诸如焦点管理、键盘导航、事件监听器、可访问性属性、有效标记和屏幕阅读器支持等内容。
这里有个开源地址,收集了目前的无头组件库,感兴趣的小伙伴可以留意一下:https://github.com/jxom/awesome-react-headless-components






楼主方便分享下Select 组件的例子的代码吗?
这里就有昂:https://headlessui.com/react/listbox
感谢分享
组件库的目的就是增加开发效率,如果都有效率去写前端样式与功能 那么组件库不用也罢
要看具体业务,headlessui 目前很适合我负责的业务
就只写后台管理是吧