考研总算落下帷幕,已顺利上岸,终于有时间来水文了。
这是一篇科普文章,聊一聊MDX格式。如果不出意外,在最新版的Cuteen主题中(Cuteen6.x系列),将会天然支持这种格式,以取代不够灵活的短代码。
什么是MDX格式
MDX是一种结合了Markdown语法和React组件的格式,可以让您在Markdown文档中使用React组件。MDX的全称是Markdown + JSX,是一种使用JavaScript语法编写的Markdown扩展语法。
MDX格式的文档可以被解析成React组件,这意味着您可以在Markdown文档中使用JSX语法来编写交互式的组件,例如表单、按钮、动画等。同时,MDX也支持Markdown的常用语法,如标题、列表、链接等,因此可以方便地编写文档和博客文章。
以上内容来自官网:https://mdxjs.com/
MDX的特点
- 支持Markdown语法和JSX语法:MDX可以在Markdown文档中使用JSX语法,例如React组件、变量、循环等,同时也支持Markdown的常用语法,如标题、列表、链接等。
- 可以使用所有的React组件:MDX支持使用所有的React组件,包括第三方组件库中的组件,因此可以方便地创建交互式的文档和博客文章。
- 可以使用动态数据:MDX可以使用JavaScript语法来处理动态数据,例如从API获取数据并在文档中显示。
- 可以使用MDX工具链:MDX有完整的工具链支持,包括编译器、渲染器和打包工具,可以方便地集成到现有的项目中。
MDX文件结构
以下是一个简单的MDX文档示例:
# Hello, MDX!
这是一个使用MDX格式的文档,可以在其中使用React组件:
<Button onClick={() => alert('Hello, MDX!')}>
Click me!
</Button>
也可以使用Markdown的语法:
- 列表项1
- 列表项2
- 列表项3
以上是一个简单的MDX文档示例,其中包含了一个React组件和一个Markdown列表。可以看到中间参杂了jsx语法,但是任然能够解析。也就是点击渲染出的按钮,会弹出一个alert框。
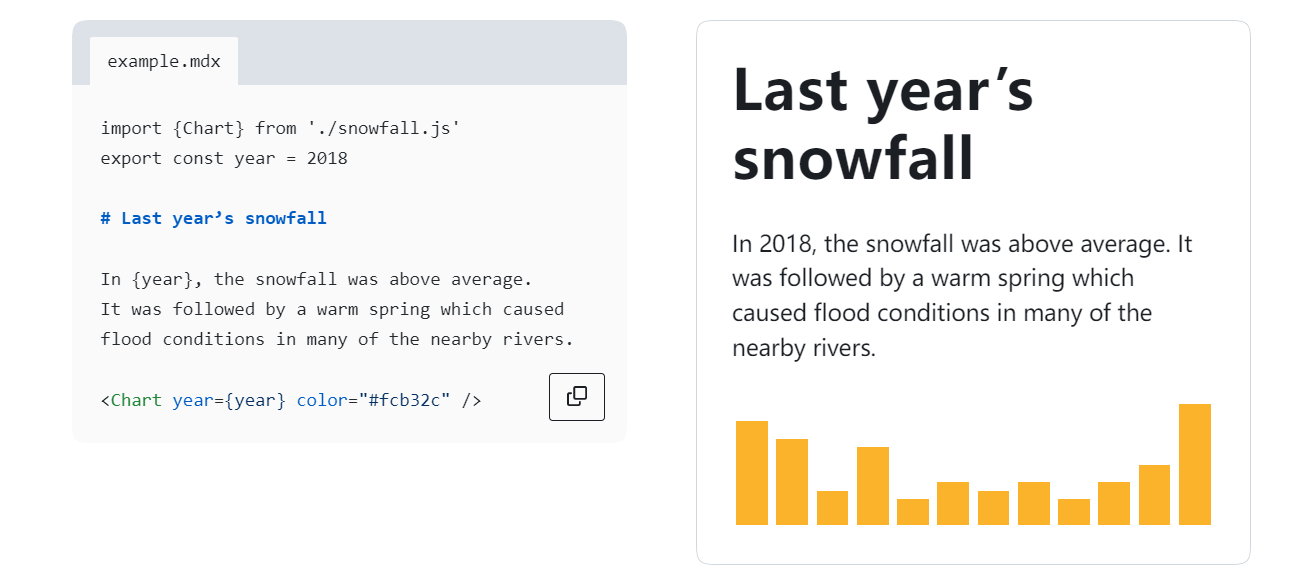
再看一下官网给的例子:
右侧的表格就是通过mdx渲染的。也就是说,你可以使用jsx语法渲染出你想要的任何东西。
总之,MDX是一种非常有用的格式,可以让您在Markdown文档中使用React组件,从而创建交互式的文档、博客文章和演示文稿。
官网上也提供了一个Playground,可以在线体验:https://mdxjs.com/playground/
其他
Cuteen6.x将会脱离Typecho的php生态,采用更加现代安全的技术栈,以及工程化的开发方案,敬请期待!




加油加油